Today while developing a WordPress theme for a client, I ran into a vexing Internet Explorer 7 bug. Anyone who’s done any website design is familiar with Internet Explorer 6 (or earlier) wreaking havoc with standards-compliant work that looks good in, say, Firefox. But thankfully IE 7 has for the most part been a big improvement over its predecessor. That’s what made this bug so strange: it didn’t affect IE 6, just IE 7.

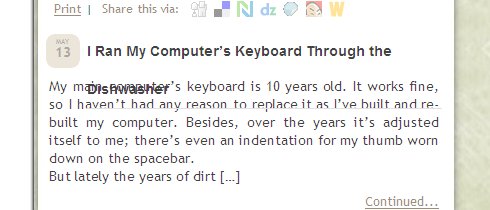
The first image shows a screenshot of the problem: the title of the post is drooping into the post. Usually when you see something like this, it means that the containing element has not been cleared. There are a number of ways to clear an element: a popular fix these days uses a pseudo class; the classic approach has been to put a cleared element within the same element as the floating element, but after it. Neither fix works for this bug.
Thankfully, I found a demonstration of a similar problem with IE 7. Apparently if the element containing the floating element has a set height or a maximum height, it confuses IE 7. According to the standard, a browser should obey the CSS height of the element (and IE 7 does—good job!—unlike IE 6). But every cleared element after the floater should be pushed down, not overlapped, by the floater.
The solution is to remove the height assignment from the container element, if you can. In my case, for another part of the site experiencing the same problem, I needed the element to have enough height to show a background image. The solution was to use the min-height property, which doesn’t trigger the bug.
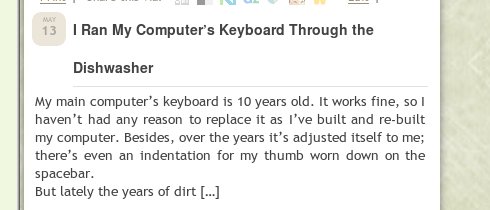
The final image shows what it should look like, as rendered by Firefox.

4 Comments
thank you so much for this! i was doing a website, and i couldn’t figure out why everything was so screwy in IE7 when supposedly everything was supposed to be BETTER in IE7… got rid of the width, and everything lines up perfectly, in BOTH browsers!
Awesome… thanks so much for the help! Always nice when a friend provides a solution.
Thanks for the information, really helped. I’d not come across this before so could not figure out what was going wrong!
Good work.
Well, I had an issue like this. Two elements, both floated and one floated inside the other. Removing the height property did not help things though.I wonder if I am experiencing the same bug after all. Adding a clear property to either did not help either….
2 Trackbacks
[…] a bit more documentation at this site […]
[…] 0; padding: 0; float: left; background: url(img/image.png) no-repeat; } You can go over to Austin Matzo’s blog for more information on this […]