I’m interested in what features Internet Explorer 7 Beta has to offer, not because I’ll ever use it (Firefox’s extensions make it untouchable) but because the vast majority of computer users will. Those users will be seeing any websites I design, and I want to know how IE7 will make them look.
So while IE7 does have new user features such as tabbed browsing and phishing alerts, I don’t care. I want to know how it handles rendering. As I have time I’ll test various rendering issues in an unsystematic fashion, eventually compiling them into an overall comparison table. Click here to scroll down to this post’s summary table.
Thanks to mounty for supplying me the beta.
Favicon
IE7 consistently shows the favicon file. It seems like IE supported it a few versions back, but then it disappeared. Glad it’s back.
background-attachment: fixed;
This is a CSS1 specification. While Safari is already including CSS3 draft features, IE7 doesn’t seem to get this handy CSS1 setting. The images below come from Eric Meyer’s CSS Edge. On the left you can see how the example is supposed to look (thanks to Firefox): the menu and main text area appear translucent, revealing the shell behind them. On the right is the same page in IE7: it’s not so pretty. In fact, it looks just like it did back in IE6.


Child selectors
Child selectors have been handy for dealing with IE6’s bugs, because it just ignores them. So you can put the IE-specific CSS first, then use child selectors to modify the CSS for other browsers. It looks like we can keep doing that for IE7 beta, because it seems just to ignore child selectors.
3-pixel shift
Now here’s a IE6 bug that drove me nuts until I found a way around it. Looks like we’re still dealing with it for IE7. See The IE Three Pixel Text-Jog.


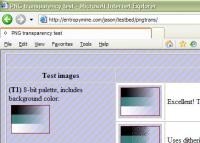
PNG alpha transparency
There are JavaScript workarounds, but IE6 doesn’t support plain PNG alpha transparency. It looks like IE7 does. Good job, Microsoft! And welcome to the 21st century.

| Tests on Internet Explorer 7.0.5112.0 | |||
|---|---|---|---|
| Feature type | Feature | Support | Example page |
| just a pretty thing | Favicon | Consistently appears on the tabs | Anywhere |
| CSS1 spec | background-attachment: fixed; | mangles | Eric Meyer’s CSS Edge |
| CSS2 spec | Child selectors | ignores | try body > h4 {color: red;} |
| just an IE bug | 3-pixel shift | still there | The IE Three Pixel Text-Jog |
| very handy tool | PNG alpha transparency | looks good | PNG transparency test |